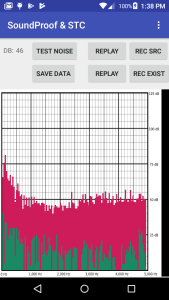
How I drew a live bar chart in my sound proofing and STC app available on google play Fast Fourier transform FFT android The above picture is a screenshot of my android app where I needed to live display over 100 data points onto my screen. Here is how I did just that. Important to know is […]
Category Archives: java
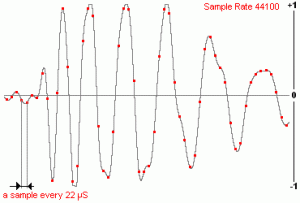
Getting Fast Fourier Transform data on Android
How I broke down the sound waves in my sound proofing and STC app available on google play In order to build this app I needed to understand how loud a sound was as well as which frequency I was hearing. Truthfully when I started this app I underestimated how difficult this would be. […]
Sound Proof STC APP – Available for android on google play store
The essence of construction if building a barrier between us and the elements of nature or often, just as importantly, other annoying people. But how do we do that relating to sound? In the late 60 sound proofing became a more examined topic in construction. It continues to evolve today but very little of […]
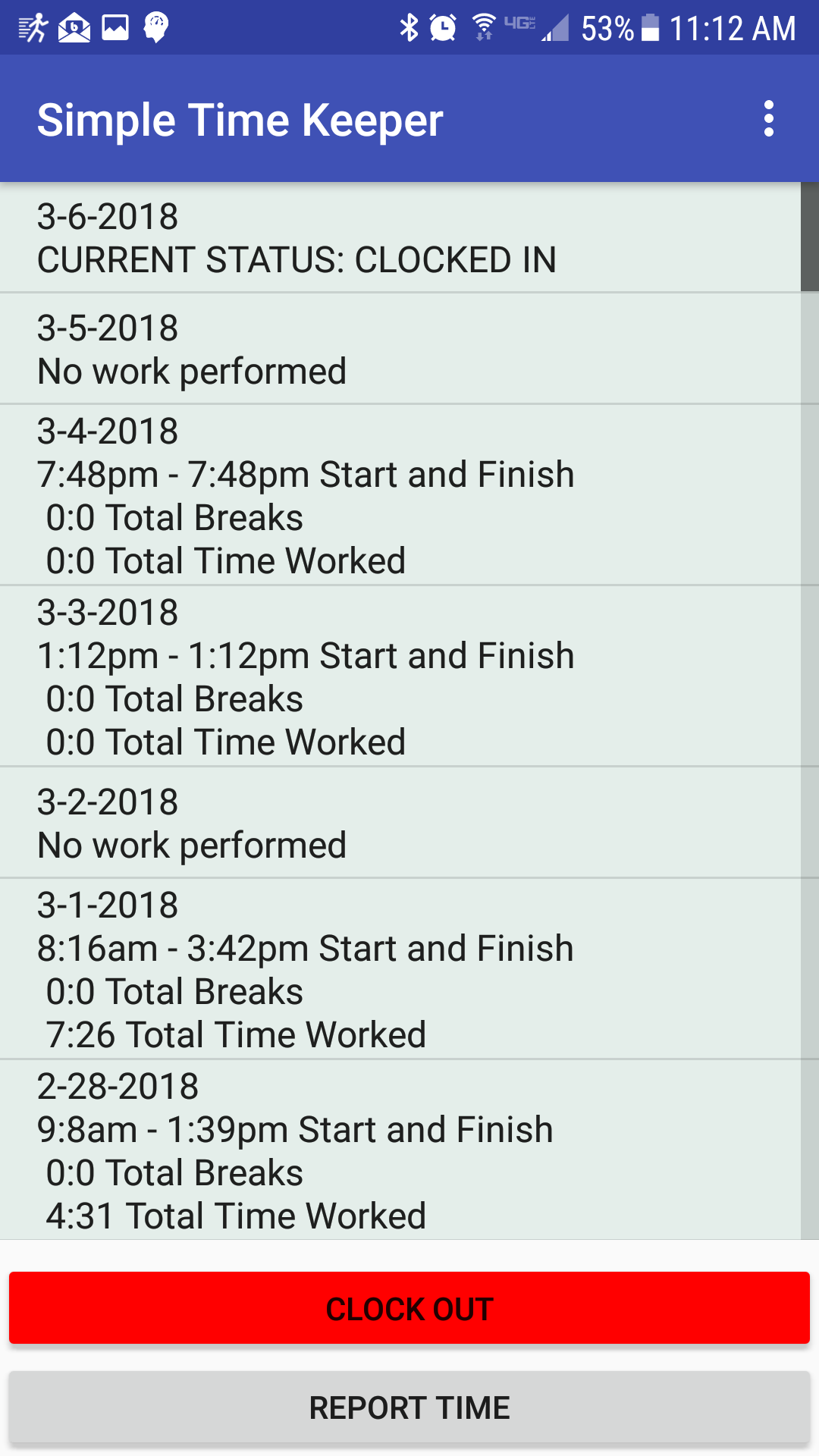
Easy Time Card App – The paper time card alternative
Many offices today are still filling out paper time cards. Why you ask? Nefarious software integration The learning curve Bugs or “features” Almost everyone is guilty of it. Software products are designed to work with constant support resulting in monthly or yearly fees. Upgrades, server costs etc. But most people aren’t getting paid to figure […]
Easy Time Card
Many offices today are still filling out paper time cards. Why you ask? How nefarious software integration is The learning curve Bugs or “features” Almost everyone is guilty of it. Products are designed to work with constant support resulting in monthly or yearly fees. Upgrades, server costs etc. But most people aren’t getting paid to […]